Environnement:
- Oracle Apex 18+ version
- Oracle Database 9+
Mobile Application Design
Oracle Application is a framework integrated into an Oracle database. This means that all requests communicate directly with the database. Therefore, all APEX applications must have an internet connection in order to communicate with the Oracle database to display the content of the web page.
Oracle apps are browser-based web apps, which means we need a browser to run the app. Oracle Apex comes with a built-in theme called Universal Theme which is a responsible theme, no matter what device you are running your app on, the content will be displayed to fit the screen size of the device. Which is great!
Technically, you don’t have to create 2 apps. One for the web and another for the mobile. All Oracle Apex web applications can run on mobile. but there is a small downside. The design of the mobile application does not have many of the important features of native mobile applications. Since version 5.8, Oracle Apex has upgraded its Universal Theme with some native mobile app design and features.
MaxAPEX Transforms Your Oracle APEX Web Apps into Native Mobile Apps with Flutter. Explore More
We have the below mobile design components in Apex:
For reports:
-
- List View
- Column Toggle Report
- Reflow Report
- Cards
For Menu:
-
- Top Navigation Tab
For Items
-
- Floating Labels
Buttons
-
- Floating Button
Is it efficient to use Oracle Apex Framework to build mobile Apps?
Pros:
- Rapid development:
- Easy to maintain and customize
- Cost-effective
- Great to launch a minimum viable product (MVP)
Cons:
- Poor UI/UX
- Missing a lot of native mobile app features ( access user contact, push notification,…)
- Although the Universal Theme is optimized for mobile devices, not all components are mobile-friendly. For example, interactive reports and interactive grids do not work well in mobile environments. Sometimes, you have to create your own mobile templates and designs. You must have advanced knowledge in HTML5 and CSS to build your own design.
Create your first mobile Apps
To create a mobile application:
1)Login in Apex Workspace. If you are new in Apex and don’t have a workspace. You can create a free one here https://apex.oracle.com/.
To log in with :
-Your workspace Name
-Your workspace Username
-And your password
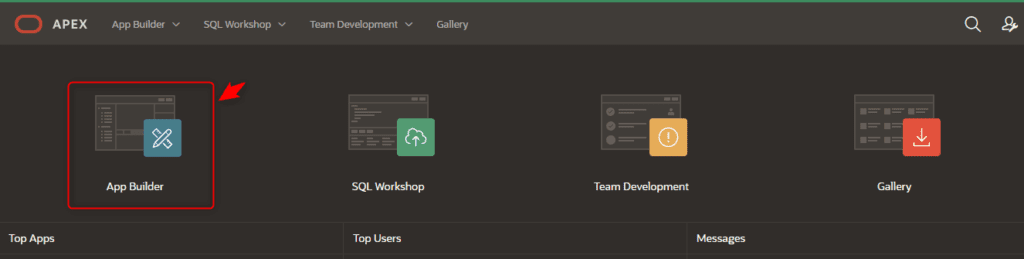
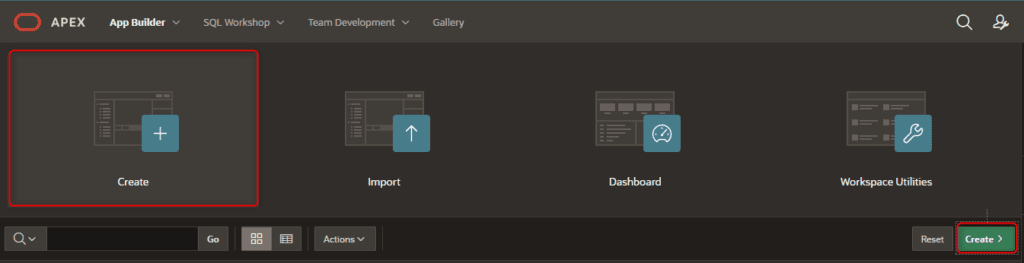
Below is the Oracle APEX development homepage, Click on the App Builder Section

2)And then click on create: you have 2 ways to do it.

MaxAPEX Transforms Your Oracle APEX Web Apps into Native Mobile Apps with Flutter. Explore More
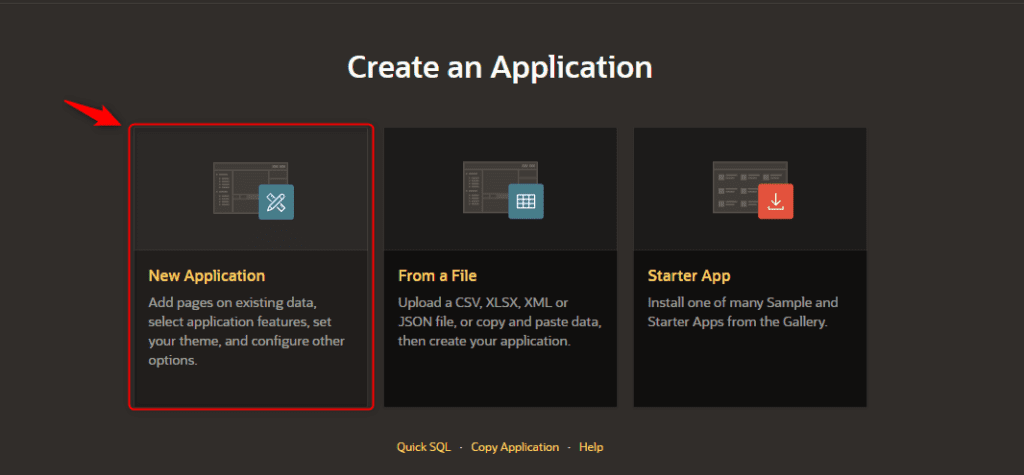
3) Click on New Application

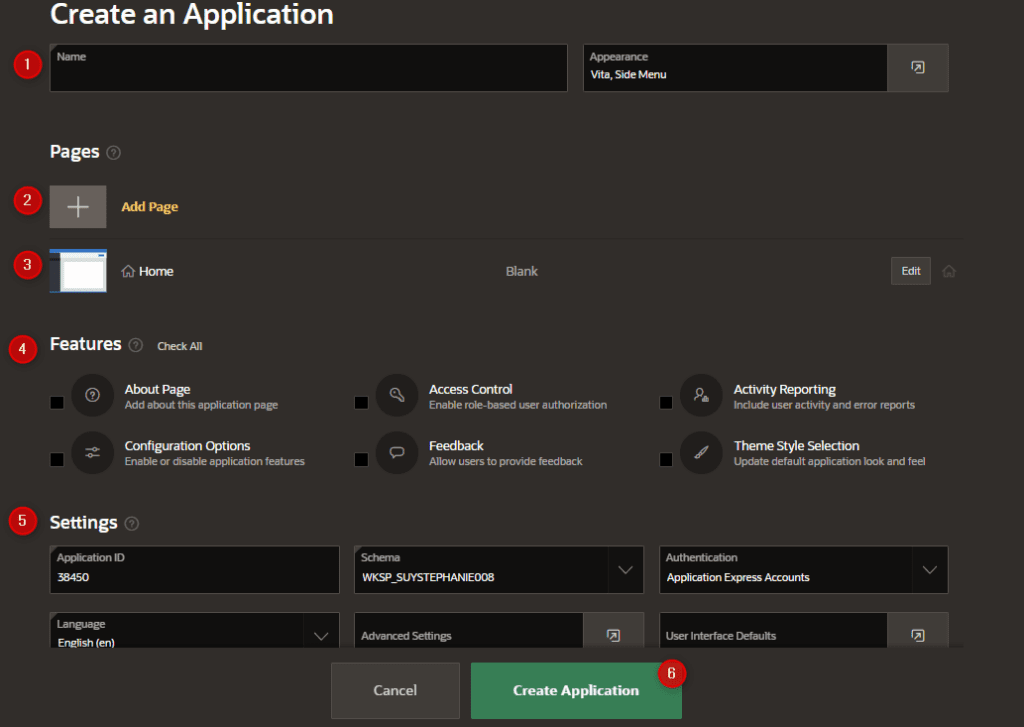
4) In the next page, fill out the form

1) Enter your Application Name.
Eg. Mobile Apps
2) You can add a new page to your application. We’re not going to do that just yet, just skip this.
3) The Apex framework automatically generated a home page.
4) Some built-in features to add to your app. Skip this now
5) Apex has generated an Application ID and default language. You can change it if you want. I am going to keep this default setting.
Nb: Apex will also generate the login page for you and another page called the global page. (see apex documentation about the global page)
6) Click on the Create application button.
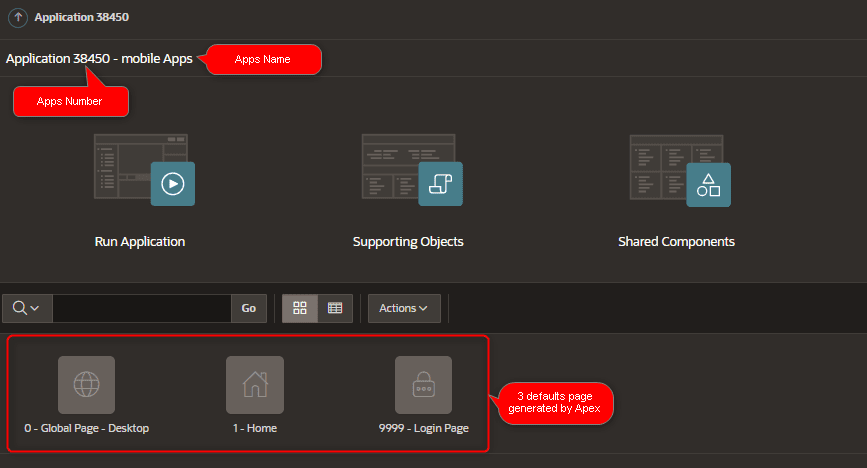
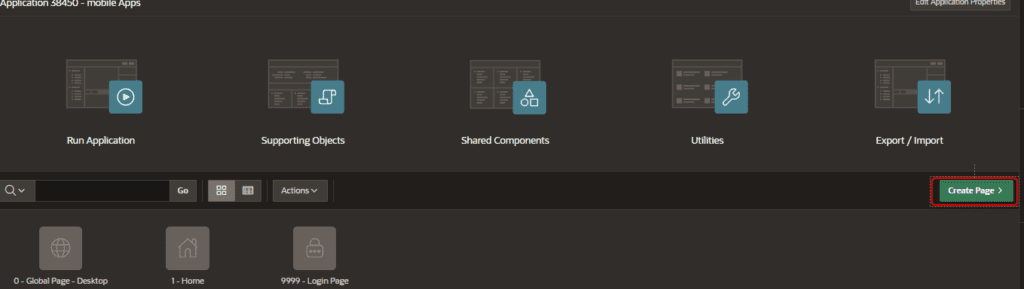
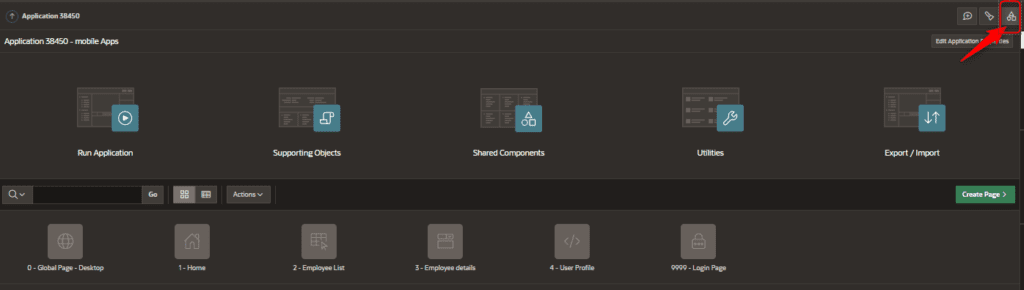
4) The below picture shows your application design home page. We have 3 default pages that have been created: the home page (with page number 1), the login page ( with page number 9999), and the global page ( with page number 0)

5) Now let’s create 2 other pages.
One page which will display a list of employees with page number 2. On this page, we are going to create an Oracle APEX Interactive report.
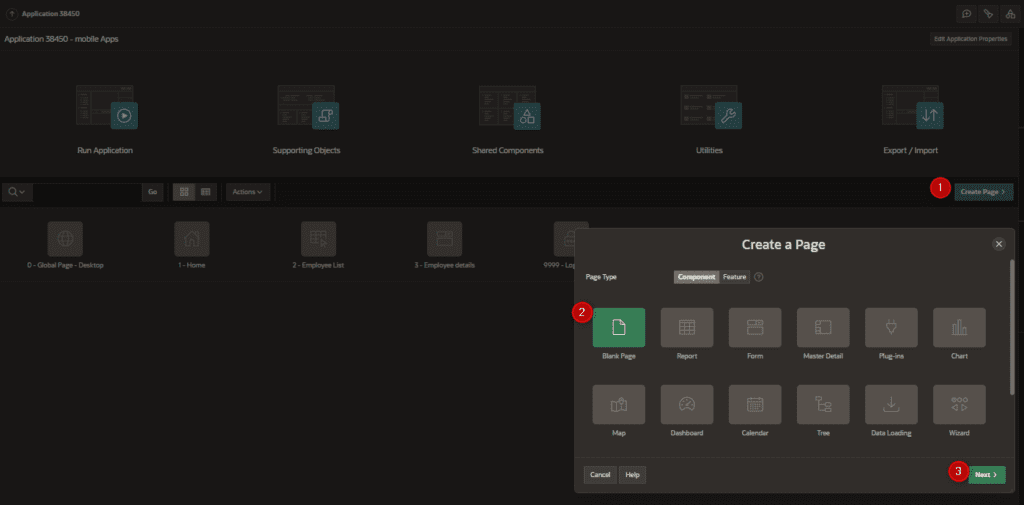
Click on create page button to create a new page

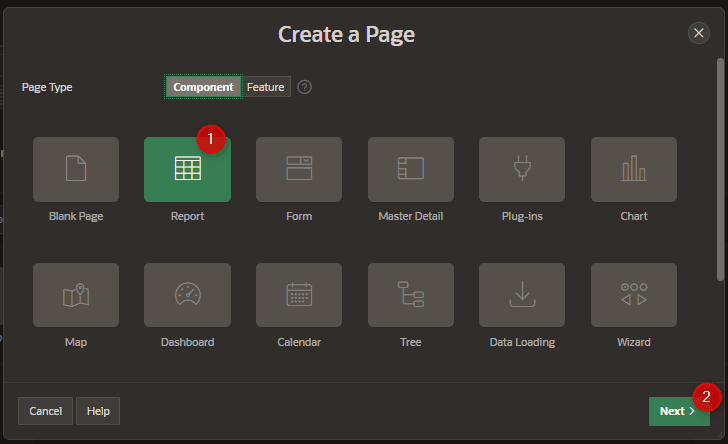
Choose report and click on the next button

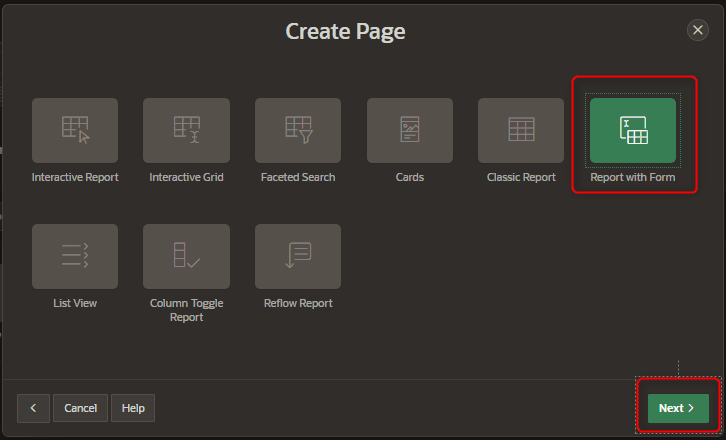
Choose Report with Form (this will generate 2 pages, the report page and the form page)

MaxAPEX Transforms Your Oracle APEX Web Apps into Native Mobile Apps with Flutter. Explore More
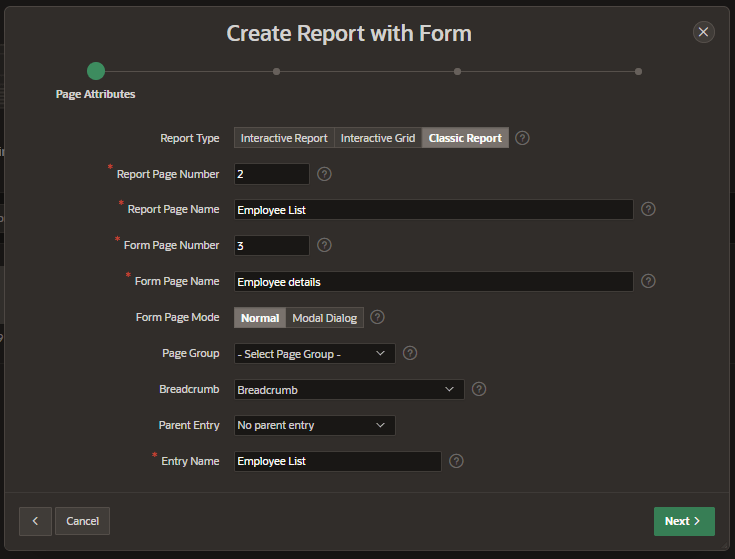
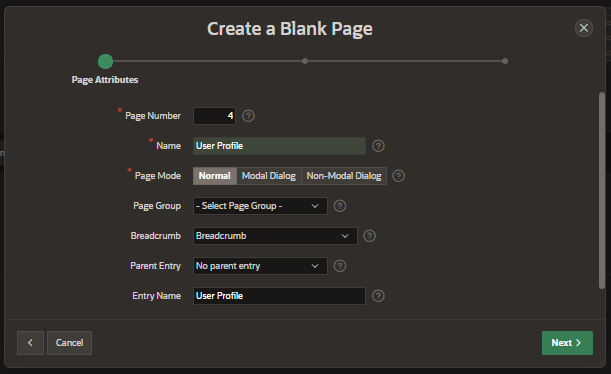
Fill out the following form: we have 2 pages,
- Report page: named Employee Listhas page number 2. Used to list all employees on the database employee table.
- Form page: named Employee Details has page number 3. Used to create, edit, and delete an employee.

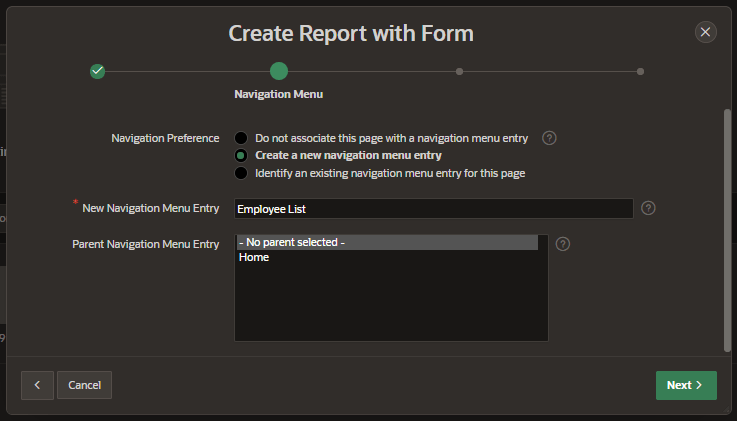
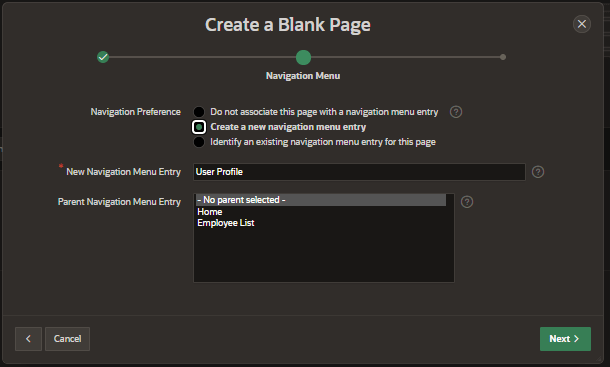
Click on Next and fill out the following Form:
- Select Create a new navigation menu entry
- In the New navigation menu entry field enter: Employee List

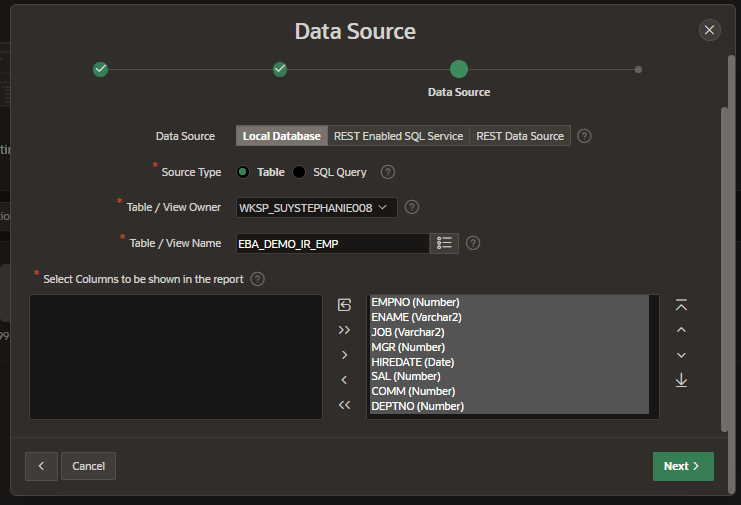
- Source Type: Table
- Select the schema and then the table ( you can select any table in your schema)

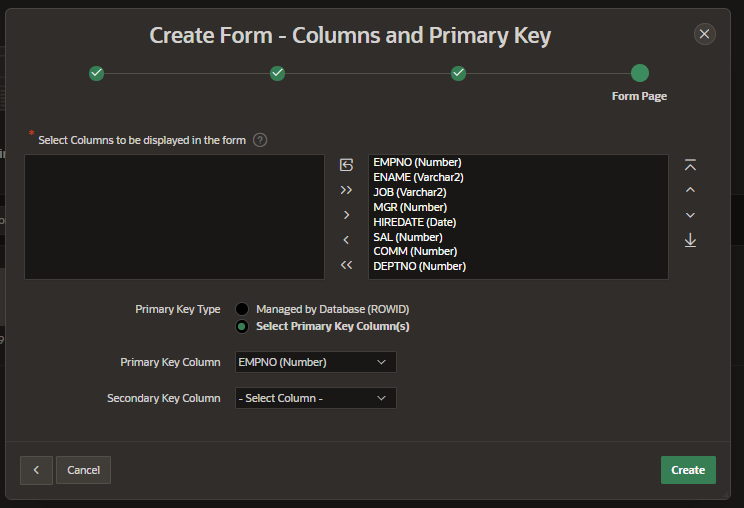
Select the table column you want to display and set the primary key column in the Primary key Column.

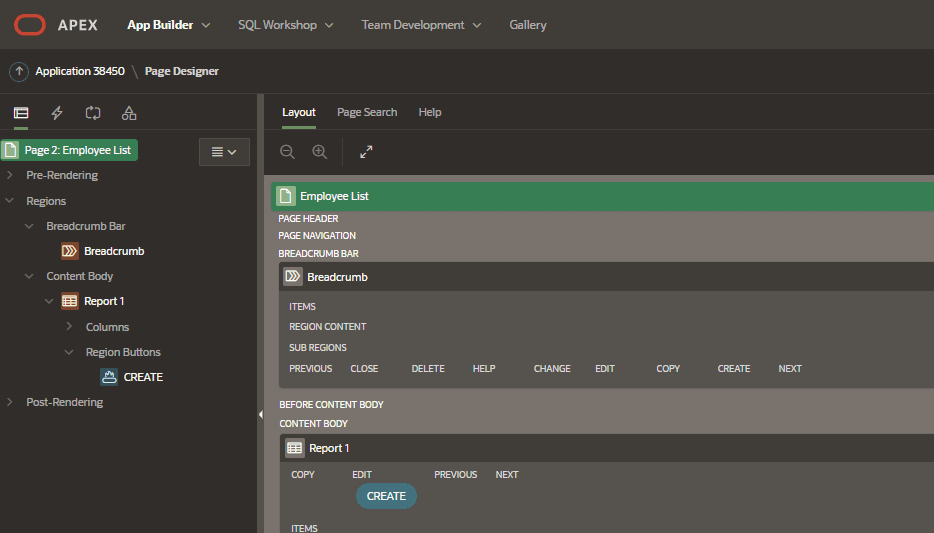
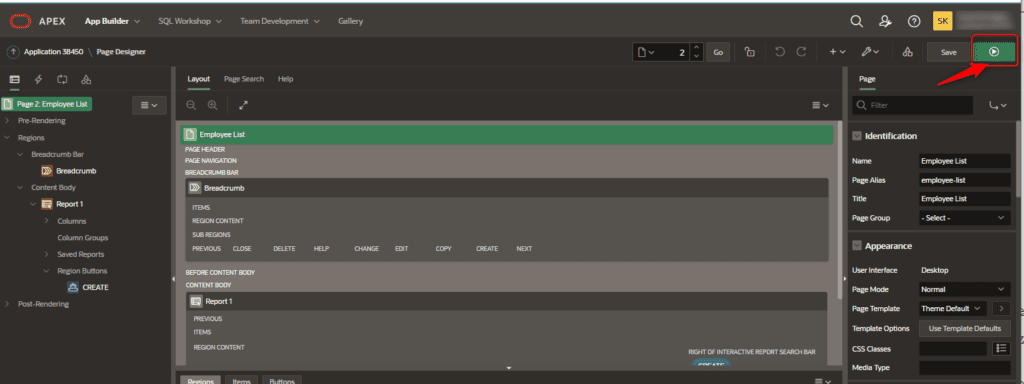
We have the below page 2 design. with report1 region.

Now, let’s see the page preview. Click on the run button.

To log in: enter your workspace user and your workspace password.

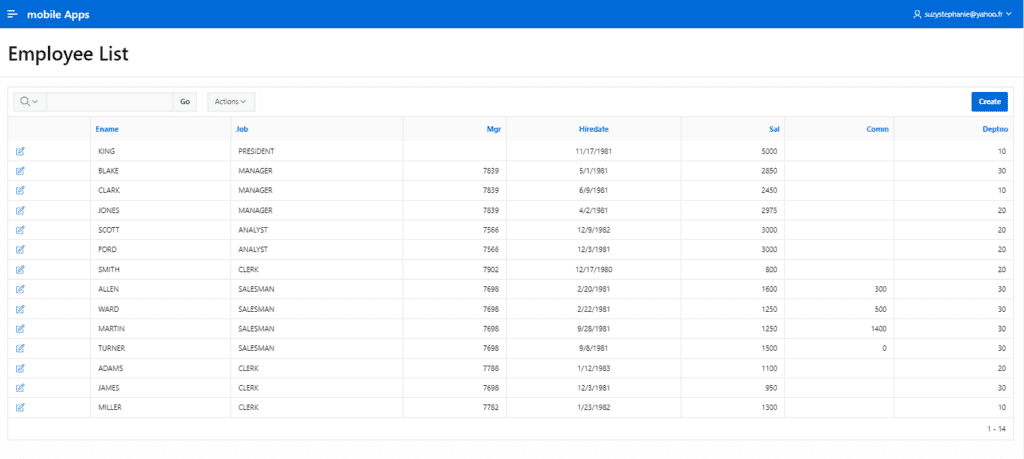
We have the below web page view.
![]()

To simulate a mobile device view, press the F12 key on your keyboard. You can even select on which device you want to run your apps.
![]()
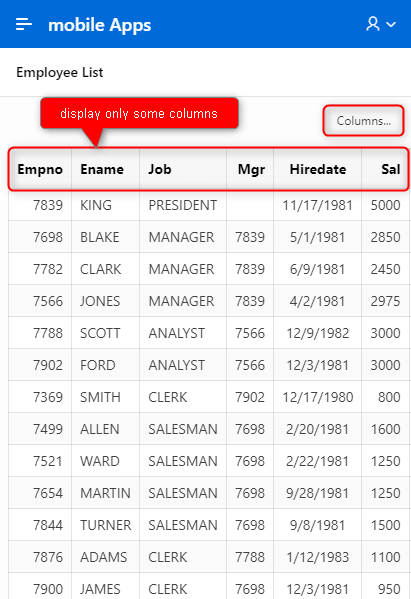
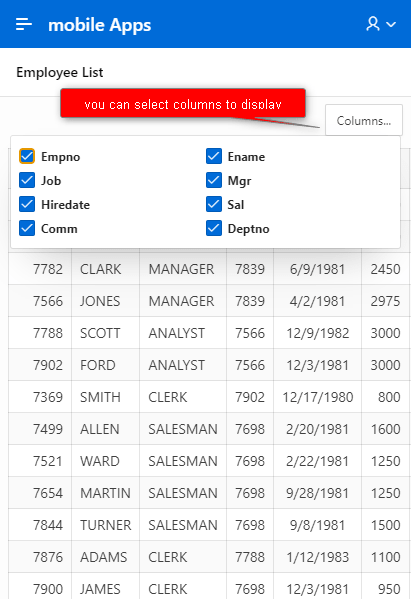
Let’s now use the Apex feature for mobile reports.
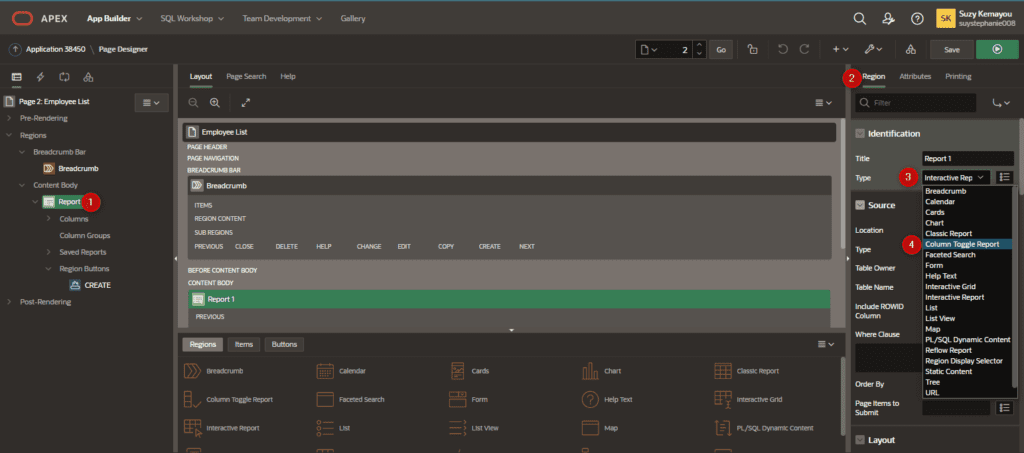
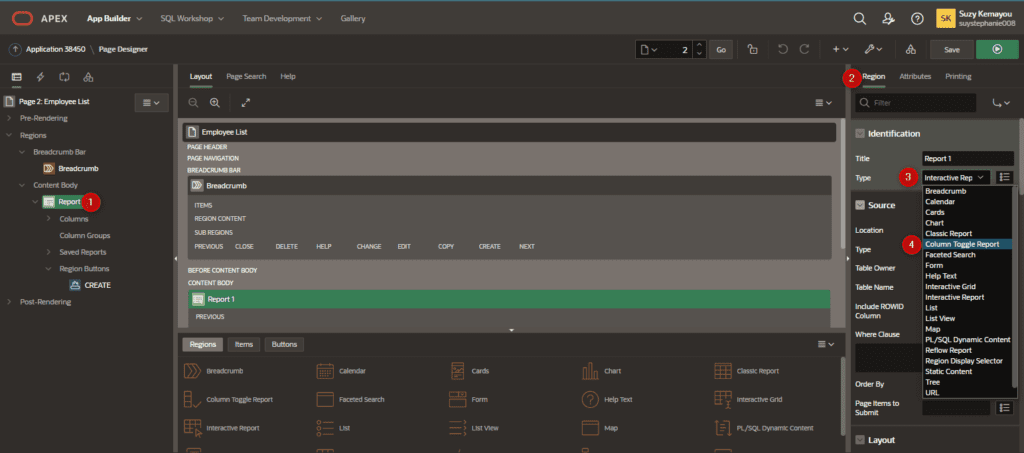
- On page 2, Click on the report 1
- Click on a region
- in the type field, and select the column toggle Report.

run the application again
MaxAPEX Transforms Your Oracle APEX Web Apps into Native Mobile Apps with Flutter. Explore More


The report is not cliquable. You can implement a row link yourself and link it to the details on page 3.
Apex has 2 other report design templates: Reflow Report and List View that you can explore.
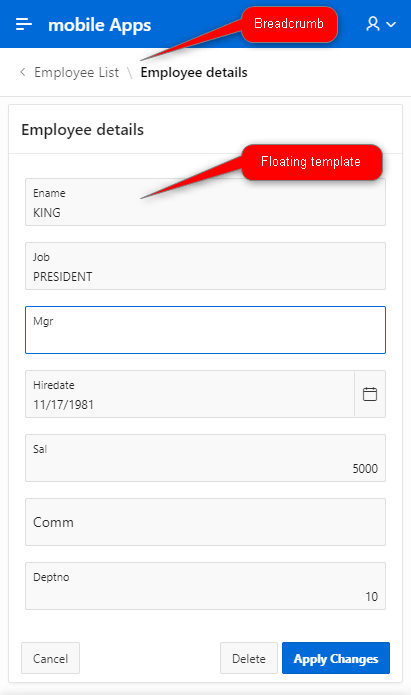
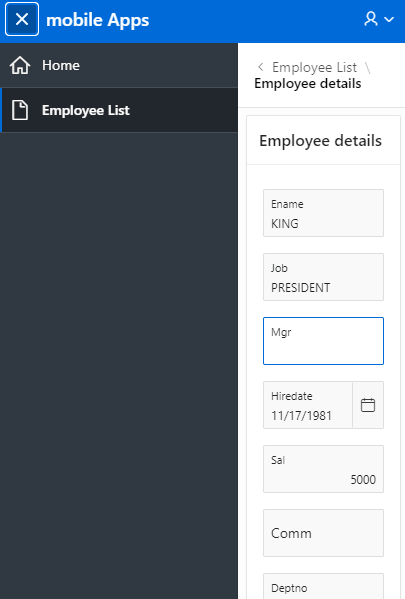
Now let’s take a look at the employee details on page 3. Apex uses the Floating template for items on mobile devices.

When we run page 3 by clicking on the IR report from page 2, we have the below

- Now let’s create page 4. Use page number 4. On this page, we are going to display the connected username profile.
- Create a blank page



The page is created but it is blank for now. You can display connected user information through floating page Items. We will let you do that.
Navigation menu
Actually, we have a web toggle menu, in this section, we are going to create a top navigation menu as in native mobile apps.

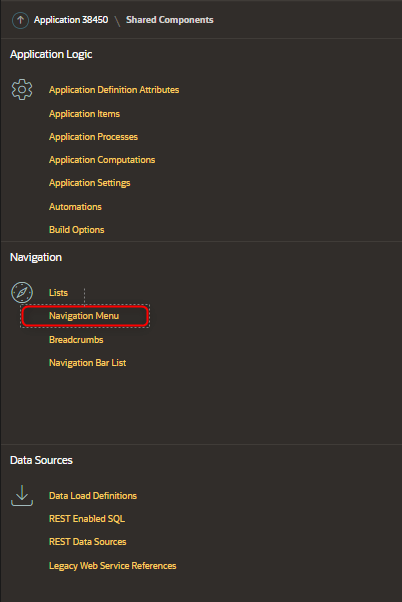
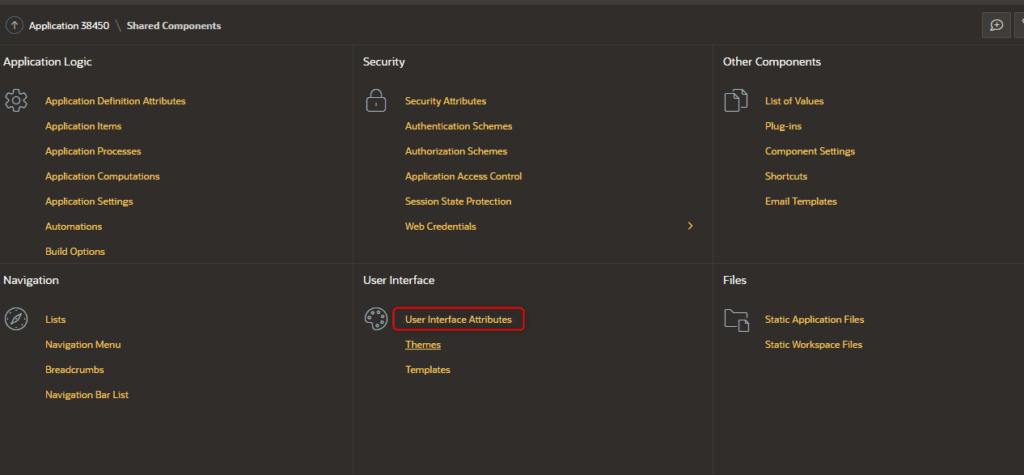
Go to the shared component

Select Navigation Menu under the navigation section

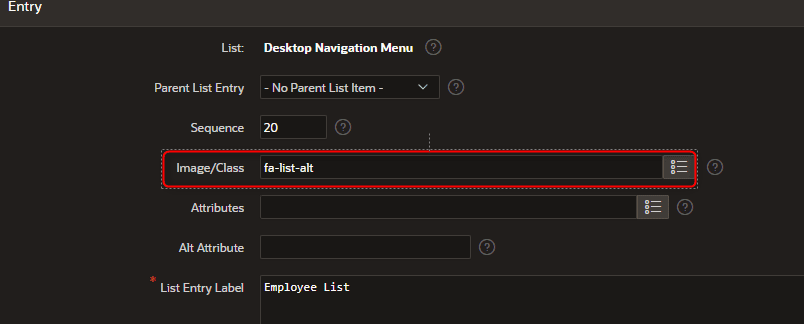
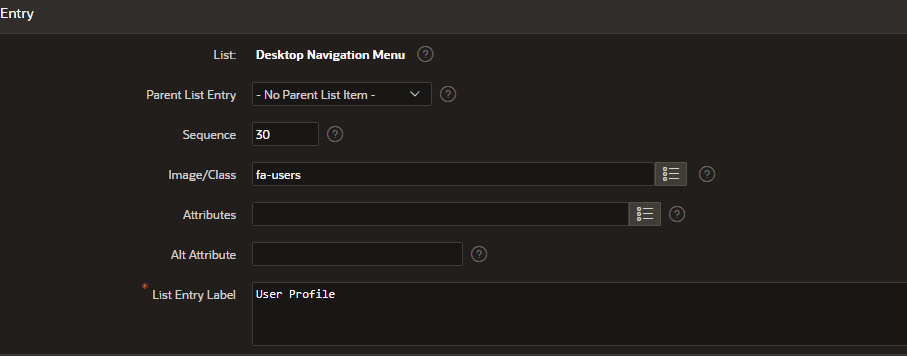
Select the Desktop Navigation menu, and enter an icon for the employee List and User profile entry. Menu entries will be displayed as an icon rather than a full label as in mobile we don’t have a lot of space.
Change employee List entry

Change User profile entry, add fa-users in Image/Class

In the shared component, under user Interface, click on User Interface Attribute

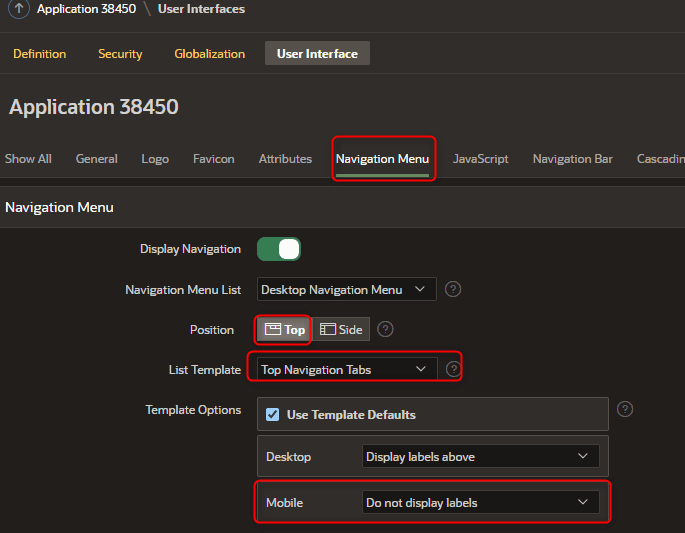
Go under the navigation menu Tab

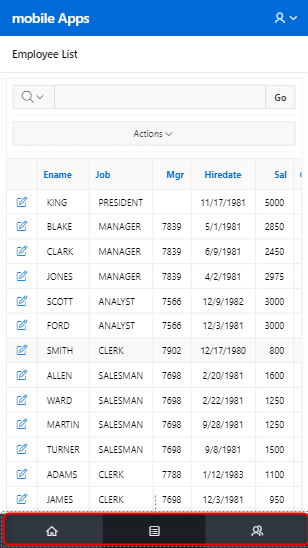
Run the apps again to see the result: the menu is now displayed at the bottom of the screen.

MaxAPEX Transforms Your Oracle APEX Web Apps into Native Mobile Apps with Flutter. Explore More
Oracle APEX mobile apps are quick to develop, but if you want a design that looks like a native mobile app here are some tips:
– You can enhance the universal theme with advanced custom CSS and HTML.
– If you need to integrate native app functionality, you can take a look at how to wrap web apps with Cordova/PhoneGap.
– As data is directly triggered from the database, meaning that the app data will not be available without a network connection, let’s take a look at apex pwa. With PWa you can cache web app data like native mobile apps do.
– Avoid APEX complex reports like IR and IG
– Avoid APEX built-in PL SQL process. Use Rest api indeed.